
Brand
UX/UI
Motion
Prototype
Creating an online archive to showcase a life-time's worth of art and activism, in the philosophical style of the artists work.
My role: Design lead & prototyping

Who is Jochen Gerz
Born in Berlin in 1940, Jochen Gerz spent most of his life in Paris. After beginning his career in the literary field, Gerz started working as a conceptual artist with new media in the late 1960s.
Together with Jochen Gerz and his team, we wanted to create a website that is inspiring, playful and easy to navigate.
We aspired for it to be simple, but not boring. It should be explorative and not limit nor force users. We wanted to create a strong metaphor using great design.
Creative Direction
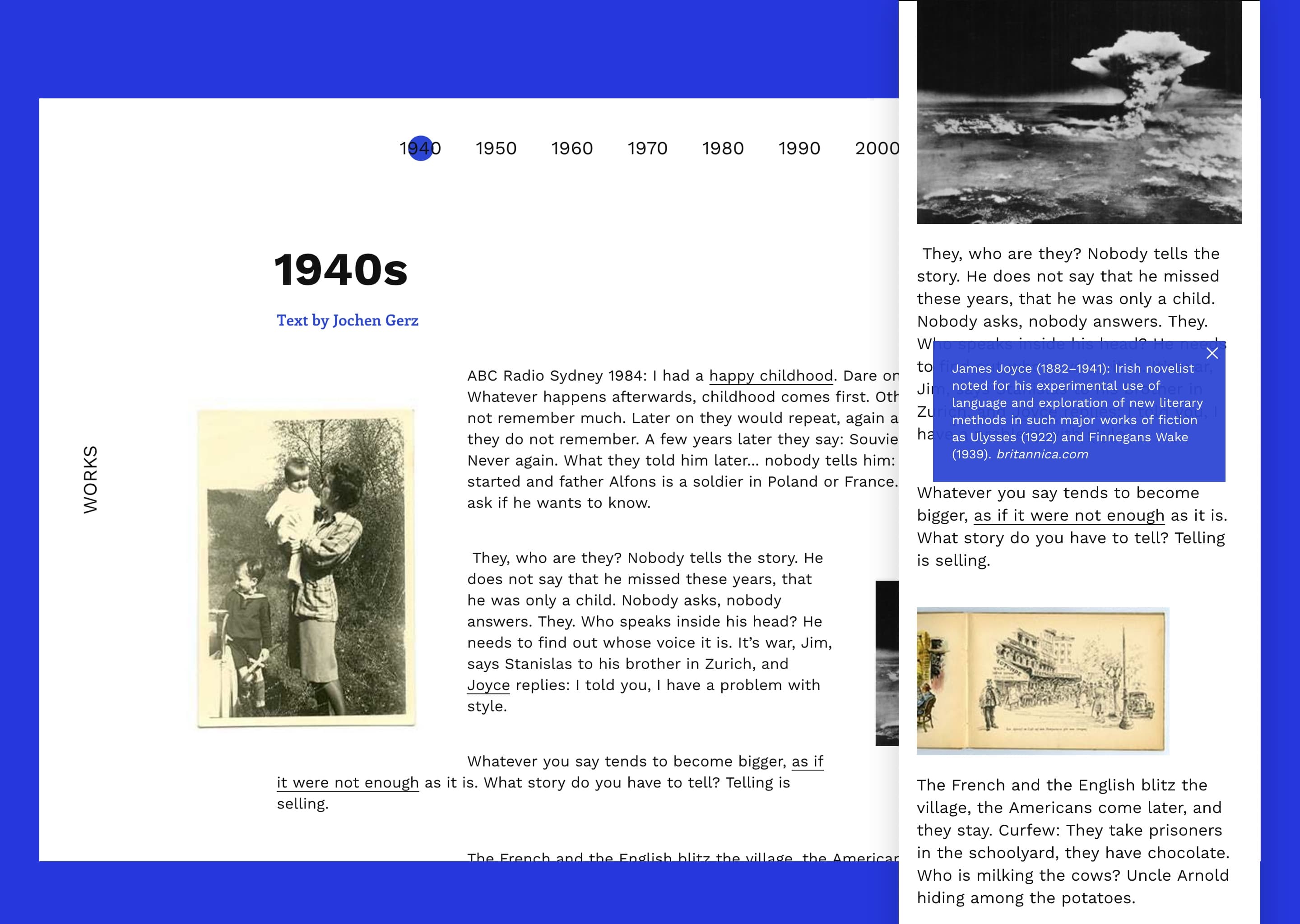
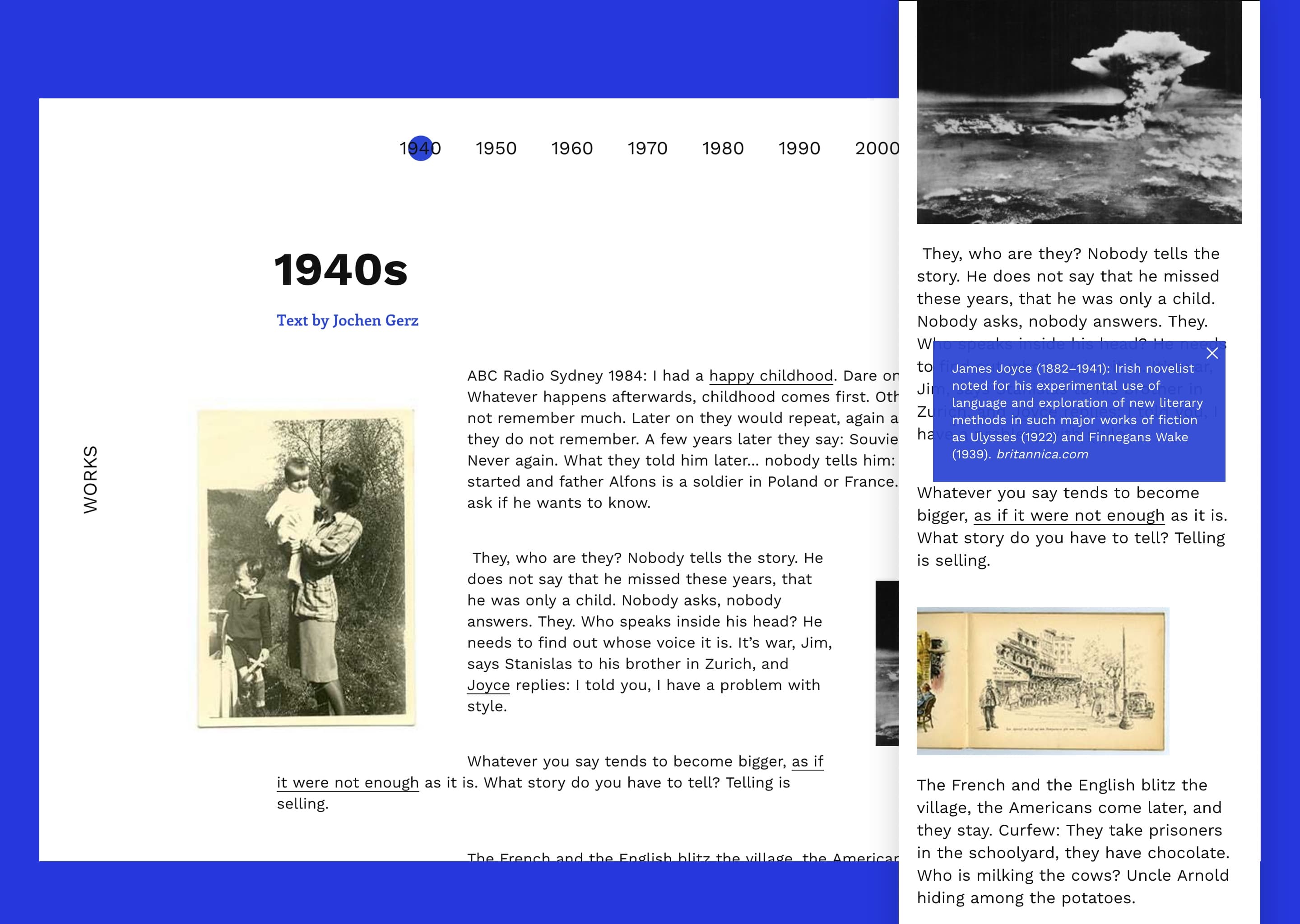
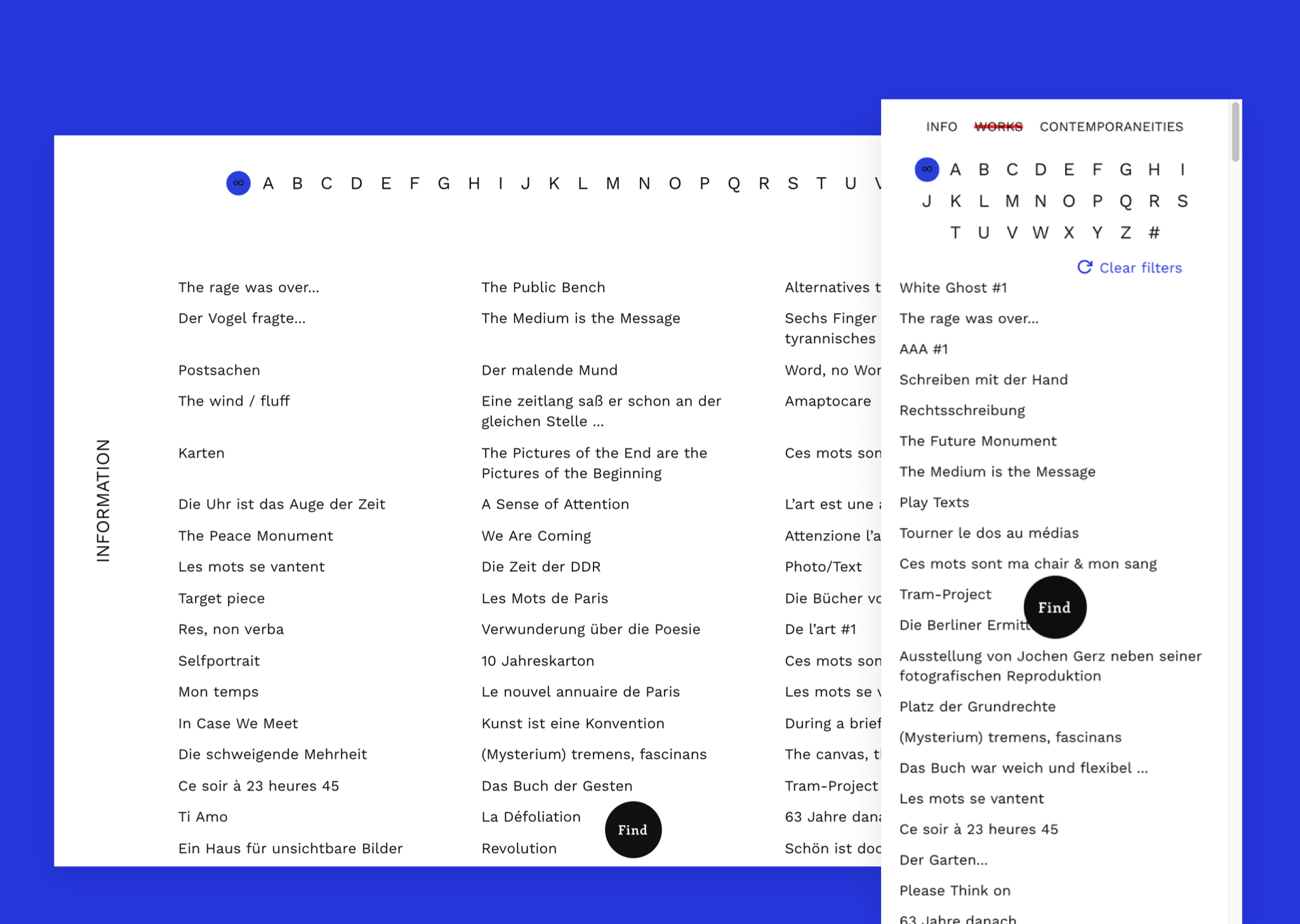
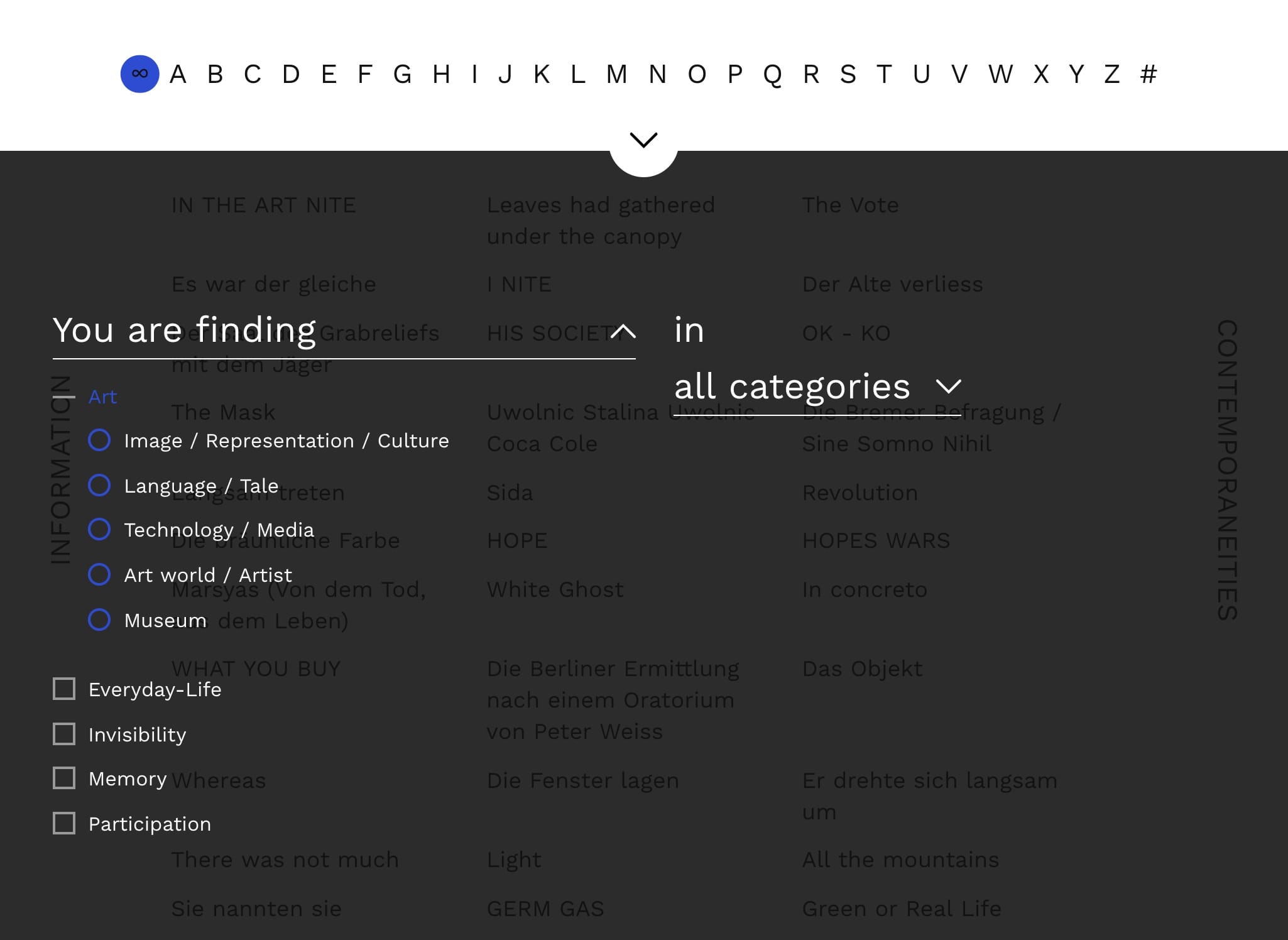
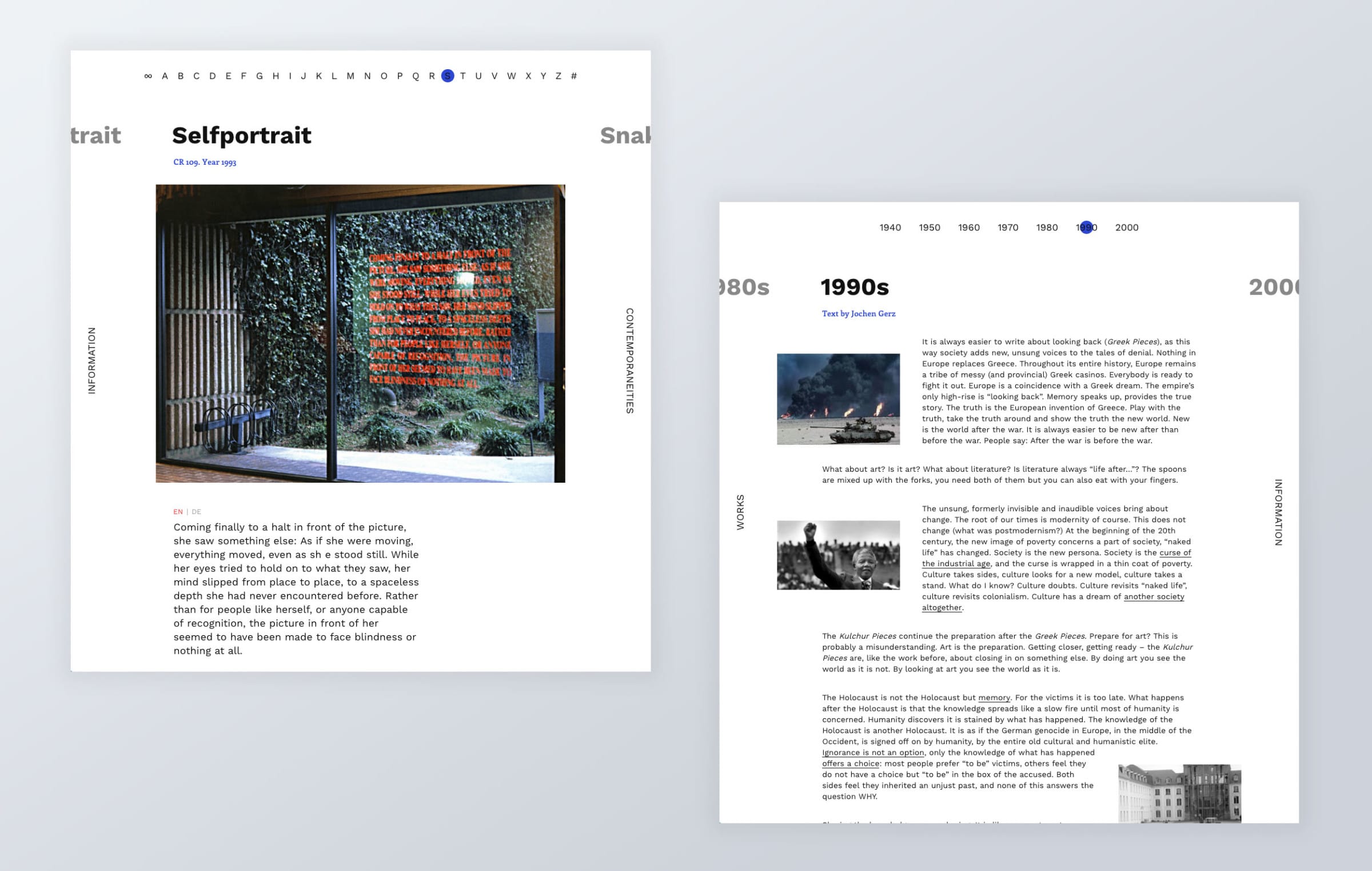
We drew a lot of inspiration from the artwork of Jochen Gerz, letting his artistic principles inform our design language and interactions. It was important to have a dimension of surprise, »hidden gems«, to deepen the experience. We achieved this by playing with overlapping images, text boxes, adding depth where relevant. Also, we wanted to use typographical and visual patterns and optimize whitespace.
This website was meant to reward curious minds, and allow users to find their own path. It is a never ending experience, a worm-hole of content, where every turn takes you somewhere expected and unexpected.







– Jochen Gerz
The Process
The whole project was a collaborative effort. The Edenspiekermann team have a different way of thinking and working from the Gerz team, so before we began designing, we spent time understanding the team's needs.
One of the ways we created clarity was through a Product Vision Board exercise. This was our way to extract clear solutions from all the stakeholders, and get away from abstract talking.
Defining, and mapping, audience archetypes with feature requests, was a great way for us to check the scope.
We continued to meet frequently during development, doing sprint planning and reviews, to ensure we were going in the right direction.



Prototypes
Without the means of prototypes, we were simply not able to discuss ideas, transitions or functionalities with the client. This was a crucial step to create common ground between the two teams.
We would never review only static design proposals, but always show flow and motion.